Customizing Your CSS
In this article, I will explain how to customize your CSS for widgets.
In this Article (Click to Jump to the Topic)
Visual Studio Code
Visual Studio Code is a fantastic and free text editor that will format your code according to whatever programming language you specify. It is a nice tool for editing CSS and HTML. You could also use Notepad or Notepad++ to edit your CSS files.
Create Your Custom CSS File
There are multiple ways to create your file, but one easy way is to create a new document in Visual Studio Code (or Notepad++ or editor of choice).
Go ahead and save the document on the server, even if it does not contain any CSS at this point.
I prefer to put the custom CSS files in the same location on the server as the standard CSS files for widgets, although this is not strictly necessary.
If you want to save it there, the file path to the widget content folder is going to be very similar for most churches. There will be a folder called Widgets and the standard CSS files will be in there, usually under Widgets > wwwroot > Content.

Add the Custom CSS Attribute to Your Widget
At this point, your CSS file may not have any code in it, but you can go ahead and point your widget to the CSS file so that as you add CSS to it, you can view the changes on your website.
To do this, add the custom CSS attribute to your widget (on your website). See screenshot below for a real example.
customcss=" ... "
Note: The URL for the custom CSS file is very similar to the file path but does not contain "wwwroot." So if the file path to where my CSS file is saved is
wwwroot > widgets > wwwroot > content > customcss.css
The URL to the custom CSS file is
my.church.com/widgets/content/customcss.css
(see the custom CSS attribute in the screenshot below)
Here is the HTML embedded in my web page with a custom form widget containing a custom CSS attribute.

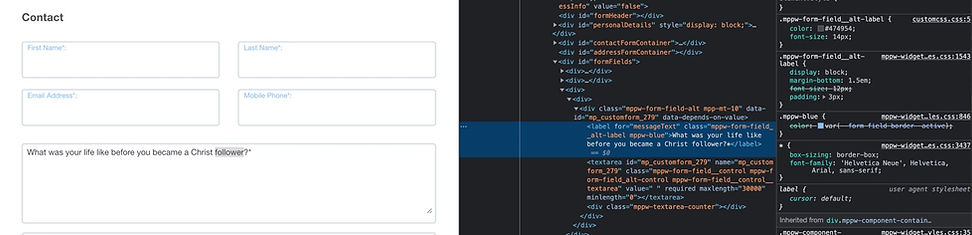
Inspect Element in Google Chrome
If you open the web page containing your widget in Google Chrome, you can right click on various elements on the page and select Inspect. This will bring up a window where you can view the HTML and CSS that is applied to the page.
In the example below, the HTML is in the first box (blue and orange text) and the CSS is in the second box (turquoise and white text).

CSS Selectors: Class and ID
Within the HTML window, you primarily want to look for anything that says class="..." or id= "...". There are other things you can customize, but for simplicity's sake, these are the selectors you will most often be able to and want to customize.
The text within the quotation marks is either the class of the element or the id of the element. That is the text you will put in your CSS file.
If you see class="classname", the CSS syntax is .classname
If you see id="idname", the CSS syntax is #idname
In the example above, you see this:
class="mppw-form-field__alt-label mppw-blue"
So, if I want to customize that particular element of the page (the form field alt label), I will use the class syntax.
.mppw-form-field__alt-label mppw-blue {
}
Between the squiggly brackets, I will put any CSS attributes I want to apply to that particular element of the widget. More on that below. Here is an example of custom CSS for a class and for an id selector.

Some selectors like the headers <h1>, <h2>, etc. and the paragraph <p> selector do not need a # sign or a . in front of them. They are neither a class nor an id. To customize these selectors, simply add them to your CSS file with nothing in front of them.

Applying Specific CSS
Now we can decide what to put in between the squiggly brackets. There are tons of things you can add, but most of the time, I want to change color, size, or simply hide an element on the page.
Change the Color
color: #474747;
Colors are typically listed in hex values, meaning a pound sign and six alphanumeric characters. You can google "hex color picker" to help you choose a color.
Change the Font Size
font-size: 14px;
Font sizes are often listed in pixel size.
Hide the Element from the Page
display: none;
Note that each line has a semi-color after it.
CSS is case-sensitive, so pay close attention to those lower case and capital letters when typing your class and id names.
If you want to apply the same style to multiple selectors on the page, you can lump them together with a comma in between, or you can keep them on separate lines.

View the Changes
Save your CSS file and click back over to where your widget web page is loaded in Google Chrome. You will most likely need to Force Reload the page for the changes to take effect. I usually do this by clicking Help and Force Reload in the search box.
Customizing the CSS is often times a process of trial and error. It can be frustrating along the way but is very satisfying when you can get things to work.
Disclaimer: CSS has the ability for far more complexity and nuance than what is outlined in this article; this information is for the novice who wants to be empowered to make basic cosmetic changes to widgets.